普段使ってるHTMLテンプレートを公開しました

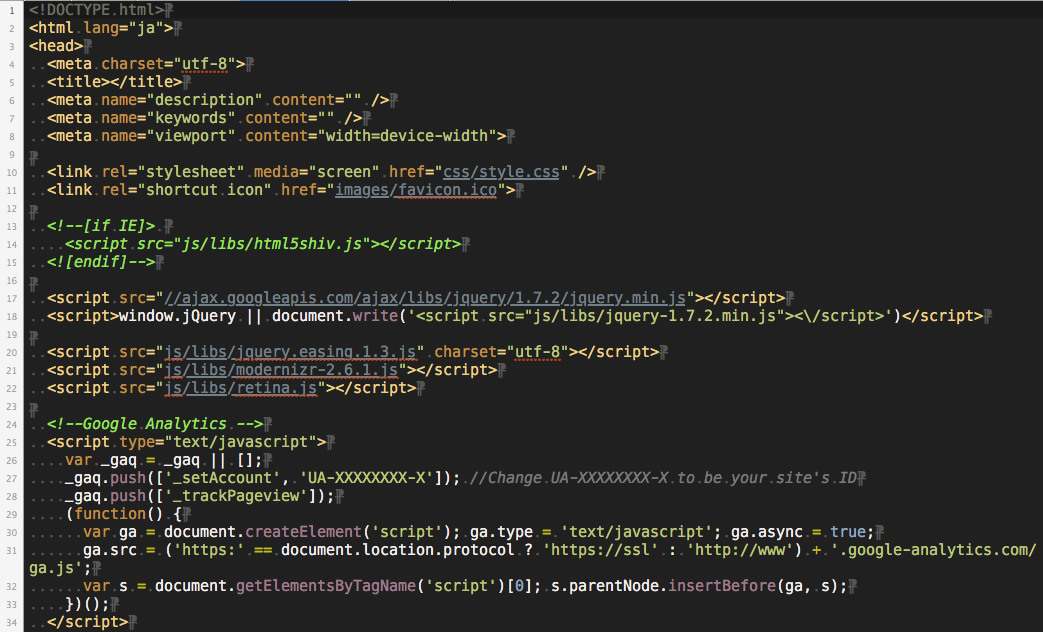
普段使っているHTML/JS/CSSの初期テンプレートを公開しました。 有名なテンプレートにHTML5 Boilerplateがありますが、そんな感じのものです。
ダウンロード
こちらからダウンロードできます。
https://github.com/sanographix/html-template
CSS
LESSで書いています。あと便利なmixinに色々入っています。使えるクラスは以下の通り。
Box properties
| class | Mixin |
|---|---|
| .clear; | clear: both; |
| .clearfix | clearfix |
| .ellipsis; | text-overflow: ellipsis; |
CSS3 properties
各クラスにはベンダープレフィックスも含まれています
| class | Mixin |
|---|---|
| .box-shadow(@x @y @blur @color); | box-shadow: @x @y @blur @color; |
| .box-shadow-inset(@x @y @blur @color); | box-shadow: inset @x @y @blur @color; |
| .text-shadow(@x @y @blur @color); | text-shadow: @x @y @blur @color; |
| .border-radius(@topright, @bottomright, @bottomleft, @topleft); | border-top-right-radius: @topright;<br/>border-bottom-right-radius: @bottomright;<br/>border-bottom-left-radius: @bottomleft;<br/>border-top-left-radius: @topleft; |
| .border-radius(@radius); | border-radius: @radius; |
| .gradient(@color,@start,@stop); | background-color: @color;<br/>background: linear-gradient(top, @start, @stop); |
| .opacity(@opacity); | opacity: @opacity; |
| .ms-opacity(@opacity); | filter: alpha(opacity=@opacity); |
| .transition(@duration, @ease); | transition: all @duration @ease; |
| .transition-duration(@duration); | transition-duration: @duration; |
| .rotation(@deg); | transform: rotate(@deg); |
| .scale(@ratio); | .transform:scale(@ratio); |
| .translate(@x,@y); | .translate(@x, @y); |
ご利用ください
何かおかしいところとかあったら@sanographixまで。