文字組入門告知ページの軽めの解説

jadda2012告知ページ、おかげさまでそこそこ盛り上がってるっぽくて、公開2日目の時点で12,000PVくらい、ツイート数が1,100くらいでした。ありがとうございます。今回の冊子は基本的なことしか書いてないので、もっと興味ある方は専門書とか買ってみたら面白いのではと思います。
ぼくは冊子のテキストに加えてウェブサイトの制作もやりましたので、そのあたりの解説を軽めに書きます。
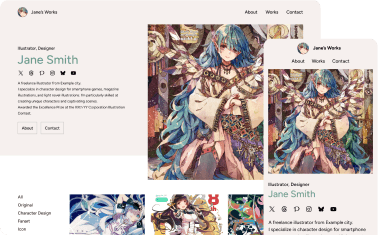
ティザーサイトから公開まで

サイトはWordpressの固定ページで作りました。事前にカウントダウンを行なっていたページは実は404画面で、Wordpressで404.phpというのを用意しておけば自由に404ページを作れるのを利用しました。

404ページを表示させている間、本番の固定ページのテンプレートをアップロードしておき、管理画面で非公開にしておきます。こうすれば、閲覧者に気づかれることなく自分だけが本番環境で表示確認ができます。公開時には再び管理画面から全部のページの公開設定を公開済みに変更すれば完了。
ウェブサイトにおけるカーニング

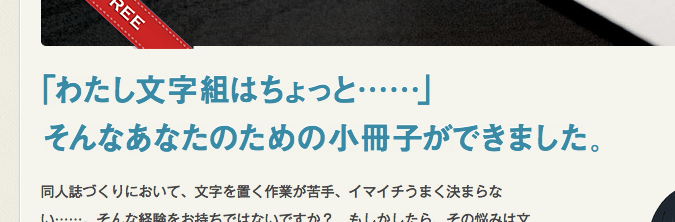
文字組の本なので、webサイトもカーニングしてあったら面白いと思って、各見出しにはシズイザアンソロでも使ったカーニング用のjsを使って一字ずつ地道に詰めました。
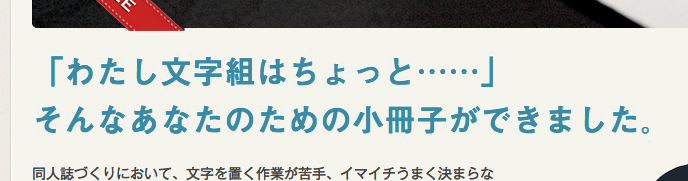
ちなみに字詰めしてない状態だとこんな感じ。うーむイマイチ!

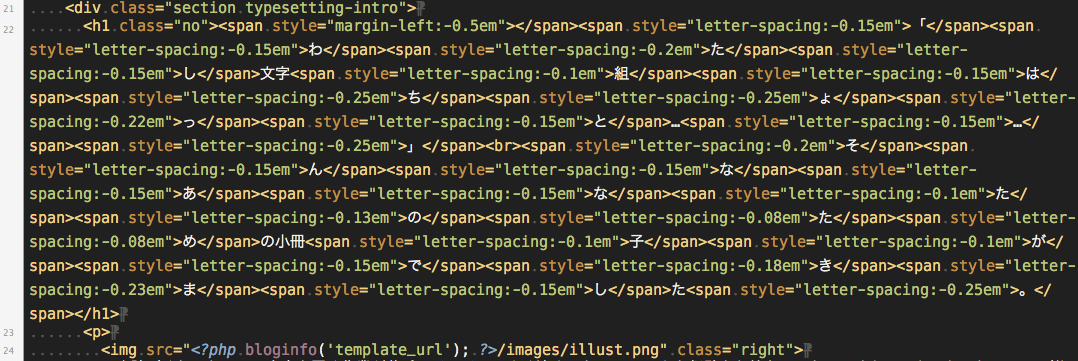
が、iPadなどの環境でこのjsがうまく動いていないことが判明し、苦し紛れの対応策としてjs適用後の状態をhtmlにコピペするというひどい対応をしており、ソースが大変な感じになっています…。

↑やばい
webfont
見出しには見出ゴMB1、本文にはゴシックMB101 Rを使っています。あかり見出ゴ大好き!
ちなみに本文のゴシックMB101を選んだ理由は、「Windows環境でも(それほど)ひどいレンダリングじゃない」からです。
あとOperaではブラウザの仕様(不具合?)で正常に表示されないのでぼくはOperaが好きではありません。
Retina.js


Retina.jsというのを使って画像をRetinaディスプレイ対応させました。Retina用の画像を用意し、@2xと命名しておけばページ読み込み後に画像を差し替えてくれます。読み込むファイルサイズが極端に大きくなってしまう(このサイトの場合imagesディレクトリだけで4.8MB…)のが弱点ですが、MBPRやiPadで鮮明な画像が見られるのはやはり良いです。
fuck-ie.css
IE対応用のCSSです。背景グラデーション部分を画像で代用するなど、IEで使えないCSS3プロパティを補う用途に使っています。
夏コミお待ちしてます
という感じで夏コミお待ちしてます。